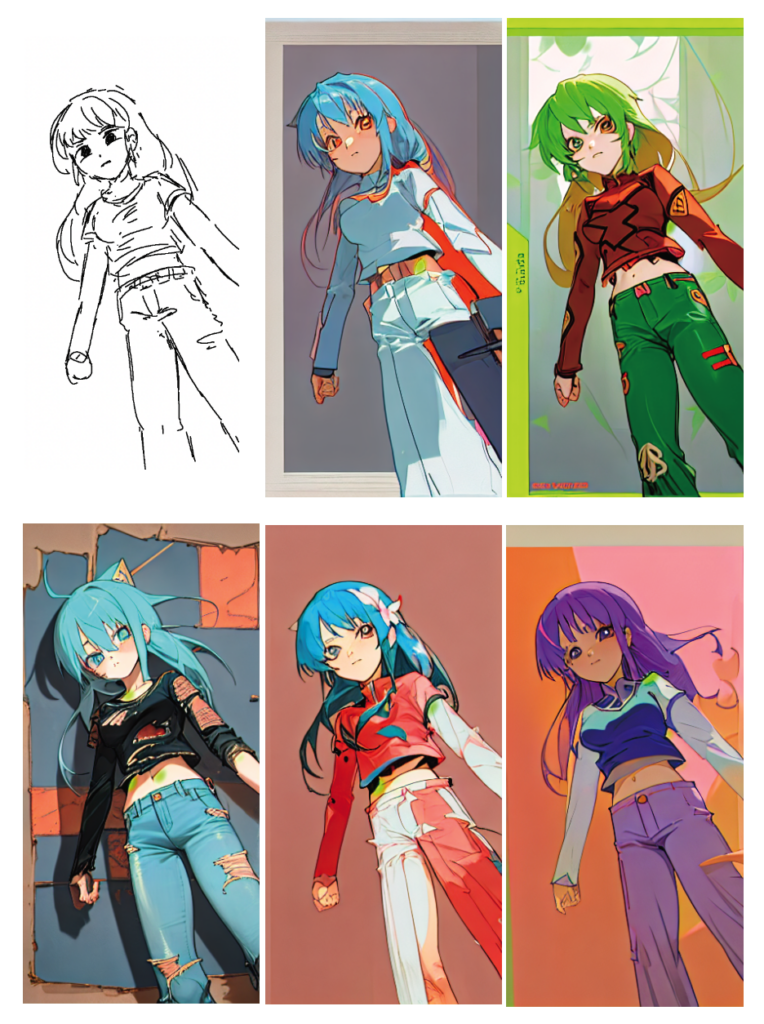
以下の画像が結果です。自分の望んでいた以上のものが出力されました。(左上の雑なラフは自分が描いてます。これを元に作り出されています。)

結論(あくまで個人の感想です)/
工夫すればいい感じにでるものの、毎回、顔は同じではない、服も同じではない。
そのまま使うことは、まぁ無理ですが、下書きとかの大きな参考にはなるのではないでしょうか。
なにより自分が描いた大雑把すぎる下手ラフの意図をここまでくみ取ってくれるとは!服のシワとかめっちゃくちゃ参考になる。服デザインも自分の頭にはないものばかりでいい。
シワとか髪の流れとか、毎回めっちゃくちゃ悩む自分にとってホントにありがたい。
使用PCは「Mac mini Intel」。インストールに少々手間取った。
グラフィックカードがhalf floats(半精度浮動小数点数)の計算に対応してないため、以下のコマンドで実行。
sh webui.sh –precision full –no-half
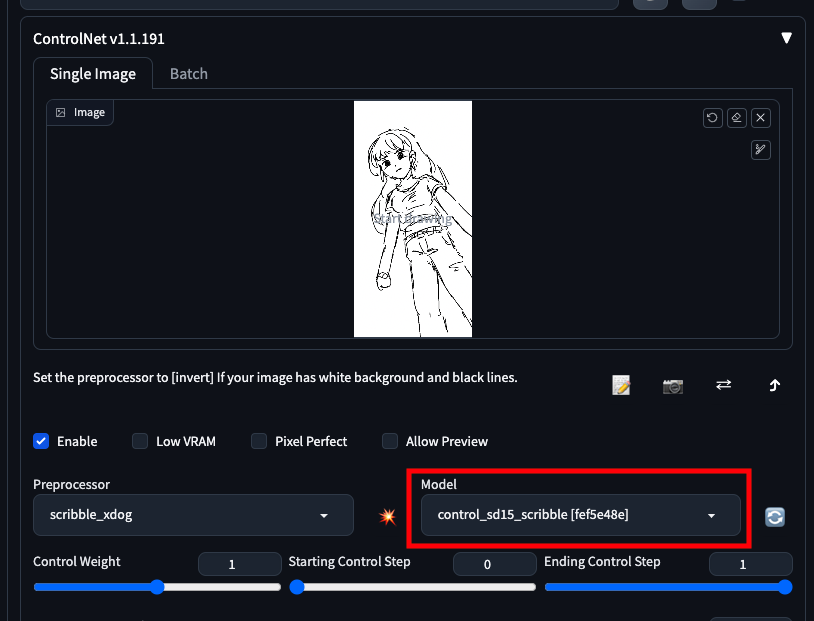
ControlNet v1.1.191を追加して使用。
設定Preprocessorはscribble_xdog.
Modelはcontrtol_sd15_scribble.
プロンプトは基本に
anime girl. cowboy shot.
を記述、それに「Palazzo pants.」とかパンツの名称を加えて出力した感じ。
出力解像度は 300×600。で一枚あたりの出力時間は3分くらい。
以下、インストール手順を記録しておきます。
使用PCは、Mac mini (Intel)。メモリは最大の64GB積んでます。
Mac mini (2018)プロセッサ:3.2 GHz 6コアIntel Core i7
メモリ:64 GB 2667 MHz DDR4
グラフィックス:Intel UHD Graphics 630 1536 MB
基本情報/
Stable Diffusion(ステーブルディフュージョン)は、オープンソースである。
gitからダウンロード、インストールする必要があるため、もちろんgitはインストールされている必要がある。
Pythonが使用されているため、Pythonがインストールされている必要がある。ただし、Stable Diffusionとの相性があり、最新のPythonだと動かない場合がある。(この辺の相性は、日進月歩であるので他で調べてね。)
使用目的/
漫画作画の支援のため。ラフで適当に描いたものをStable Diffusion様に清書やあたりなどを書いていただき、それをCLIP STUDIOで参考下書きとして使う。

まずインストールする専用のディレクトリを作成しておく。(自分は Documents 配下に stable-diffusion-webui というディレクトリを作成した。
/Users/hogehoge/Documents/stable-diffusion-webuiターミナルを起動して stable-diffusion-webui に移動。
cd /Users/hogehoge/Documents/stable-diffusion-webui以下のコマンドで、gitよりクローン開始。時間がかかるので注意。
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git
クローンが終わったら、あとは移動してshコマンドで起動!
cd stable-diffusion-webui
sh webui.sh
するはずだが、以下のエラーが出ます。
RuntimeError: “LayerNormKernelImpl” not implemented for ‘Half’
これはグラボがグラフィックカードがhalf floats(半精度浮動小数点数)の計算に対応してないため。以下のようにパラメータを追加して実行する。
sh webui.sh --precision full --no-half
実行した後、以下のアドレスにアクセスすることで、Stable Diffusion Web UI が起動していることが確認できる。もちろん http://localhost:7860/ でもOK。

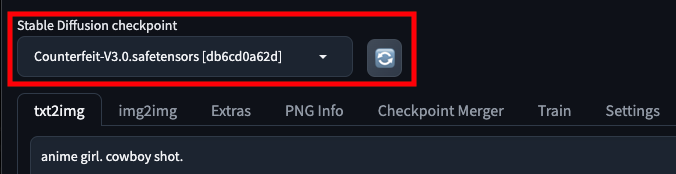
Stable Diffusionはいろんな学習モデルがあるがこれは完全にお好みがあるので自分でいろいろ探すしかない。またAI学習にあまりいい顔しないイラストレーターの方もいらっしゃるので注意しておこう。学習モデルファイルを置く場所は以下。
/Users/hogehoge/Documents/stable-diffusion-webui/stable-diffusion-webui/models/Stable-diffusion
再読込すると以下の場所に選択肢が現れる。ここでmodelを選んでお好みのイラストが出力される。モデルは沢山あるのでしらべてくれ。

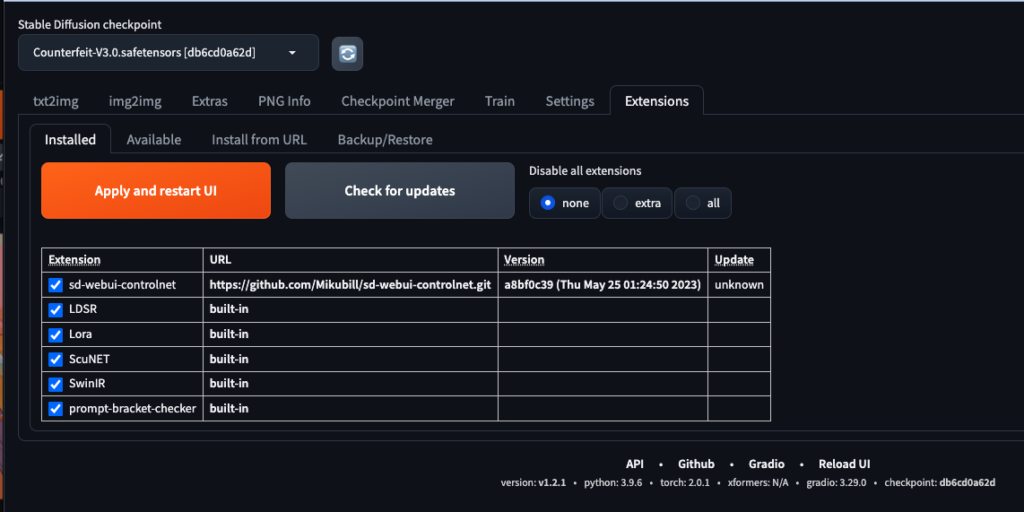
今回のStable Diffusionの使用目的は、「漫画作画の支援のため」であるため、ここからは設定の話になる。まず、自分の書いたラフを綺麗に認識してもらうため、ControlNetを導入する必要がある。

タブ「Extensions」→タブ「Install from URL」にして、
https://github.com/Mikubill/sd-webui-controlnet.git
を入力、インストール。しばらく待つとインストール完了です。らくちんこ。
あとはControlNetのモデルなのだが、以下より全部ありがたくダウンロードして
https://huggingface.co/lllyasviel/ControlNet/tree/main/models
ここに置いておく。
/Users/hogehoge/Documents/stable-diffusion-webui/stable-diffusion-webui/models/ControlNet/models
そんで再読込したらmodelに選択肢が現れるぞい。

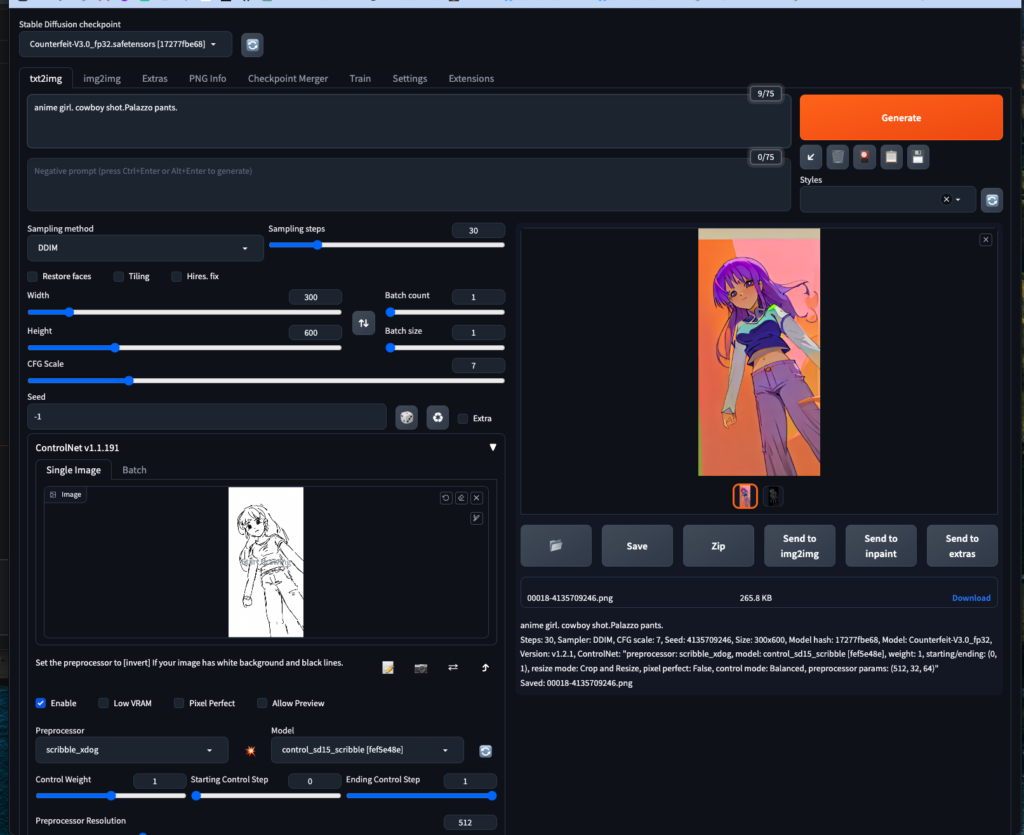
さて、ここからはどういう設定にするか? になってくるが、自分は以下の設定で行っている。
Stable Diffusion checkpoint/
Counterfeit-V3.0.safetensors
Sampling method/
DDIM
ControlNet v1.1.191内の設定
Single Imageには自分のラフ画像を。
Enableにチェックをいれる。
Sampling stepsは20でもいいが、30にしてる。(気分)
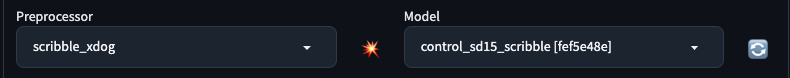
Preprocessor、Modelは以下のように。

さて、ここでいう scribble だけど、これがキモ。これはラフイラストから線を抽出する命令らしい。hed、pidinet、xdogiなどあるが、好みによるところ。以下のサイトで検証してある。
https://freeblog-video.com/stable-diffusion_controlnet_scribble/
さて、お楽しみのプロンプト(呪文)であるが、自分はまず以下の一文は絶対いれる。(好み)
anime girl.
これをいれるといい感じのイラストが出てくる気がするなぁ、他にもいい呪文がありそうだけど。あとは構図によっては、
cowboy shot.
みたいな言葉も。これはカウボーイショット(下から撮影)というプロンプトらしい。構図のプロンプトにはいろんなものがあるので、以下参照。
構図とポーズに関するプロンプト【Stable Diffusion web UI】 https://koneko3.com/composition-and-pose-prompt/
また衣装などもプロンプトで追加しておくといい感じに。
ボトムスのプロンプト https://note.com/bloom_cyrene07/n/ne00177d456b4
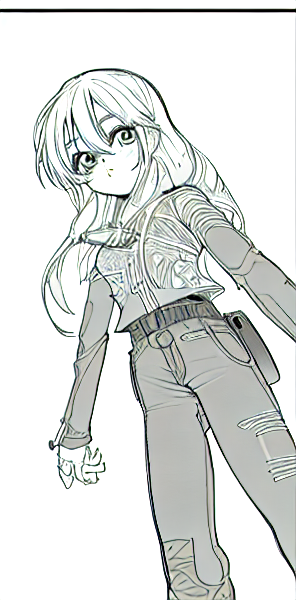
プロンプトanime girl. cowboy shot.

プロンプトmanga girl. cowboy shot.

プロンプト
manga girl. cowboy shot.
で Sampling stepsは20。 なぜかカラーに。

プロンプトmanga girl. cowboy shot.line art.

プロンプトanime girl. cowboy shot. short sleeve.
で Sampling stepsは20。

プロンプトanime girl. cowboy shot. short sleeve.ripped jeans.
で Sampling stepsは20。

プロンプトanime girl. cowboy shot. stick pants.
で Sampling stepsは20。

番外編/プロンプト
anime boy. cowboy shot. short sleeve.ripped jeans.
で Sampling stepsは20。

以上おわり。
Stable Diffusionは大変騒がれていて、自分もすごーい!と思うけど、他の漫画書いてる人にとっては役に立つでしょうか?かわからない。
なにしろ毎回顔も服も違う。人物に統一感が出せない。いろいろ調べると打開する方法はあるみたいだけど、うーん、もうひとつなぁ。
ちなみに漫画修行中の自分はめっちゃくちゃ役にたちそう。いままで 「服のシワ」なんか写真みたり、自分を撮影したり、アニメみたり、ドラマみたりして、書かなきゃ行けなかったわけで。ラフである程度、清書して見せてくれるので、これをCLIP STUDIOに持って行き、コマに配置して下書きの参考にできる。なんでもない日常コマなんか、わざわざボーン使って書かなくていい、泣ける。
(そのままトレースは無理でした。自分となんかタッチが違うから、なんか気持ち悪かった。でも絵を書くときに迷いは少なくなってると思う。)
あとグラボのいいのがないと動かないよ!ってしきりに言われていたけど、Mac mini(しかもIntel)でもちゃんと動くじゃん!M2とかだっと、もっと早いんだろうなぁ。
あ、自分がもってるWindowsノートPCは止まりました。へへへ。まぁね。